実店舗は、お客さんの動きを直接見て、どんな行動をしているのか
知ることができますが、
サイトは、ネット上にあり閲覧はユーザー自身で自由に行われるので
どんな風にサイトを見られているかは知る由もありません。
しかし、Aurora Heatmap(ヒートマップ)を使えば、
ユーザーが注視しているところや、クリックを多数している箇所などを
丸裸にできます。
ユーザーが求めるコンテンツや閲覧しやすい配置など
ヒートマップを活用すれば、
サイトを改善することができるのでぜひ活用してみてください。
Aurora Heatmap(ヒートマップ)とは?
Aurora Heatmap はヒートマップと言う、色の濃淡で、
ユーザーのサイト内での行動を可視化できる
ワードプレスのプラグインになります。
パソコンとモバイルの両方で可視化したデーターを見ることができます。
Aurora Heatmap は無料版でも他のツールの有料版にも劣らない機能が
使えるため、非常におすすめのツールです。
ちなみに、他社のツールはほとんどが月1万以上します。
Aurora Heatmap 有料版は月額2198円で、
無料版ではできなかった熟読分析と離脱分析ができるようになり、
データ保存の期間が1ヶ月から6ヶ月まで伸ばすことができます。
Aurora Heatmap(ヒートマップ)のインストールと設定
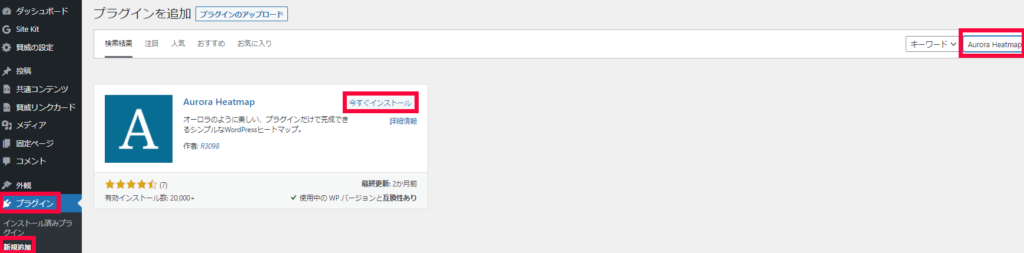
ワードプレスにログインし、プラグイン、新規追加を押し、
キーワードでAurora Heatmap を検索してください。

今すぐインストールを押し、有効化してください。
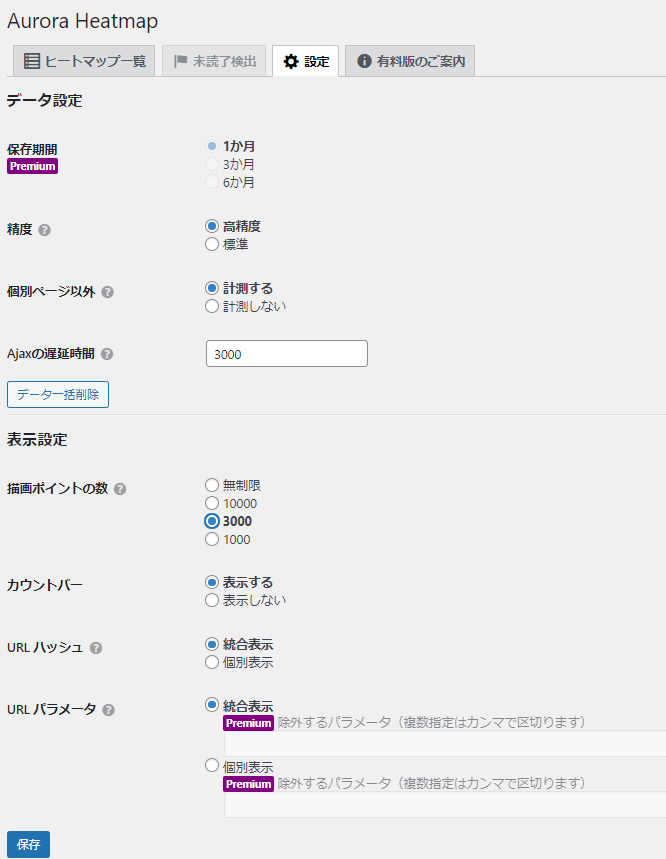
設定ですが、精度は高精度にしましょう。
描画のポイントの数は、サーバーに負荷がかかるので、
今使用しているサーバーのスペックによって調整しましょう。

あとは時間が経過すれば、ヒートマップを参照することができます。
