PS Auto Sitemap とは?
ユーザー(サイト訪問者)が記事を読んだり、サイト全体を把握するのに
便利なサイトマップを作成してくれるワードプレスのプラグインになります。
PS Auto Sitemap は、Htmlでサイトマップを作成してくれ、
ユーザビリティを上げるためのものです。
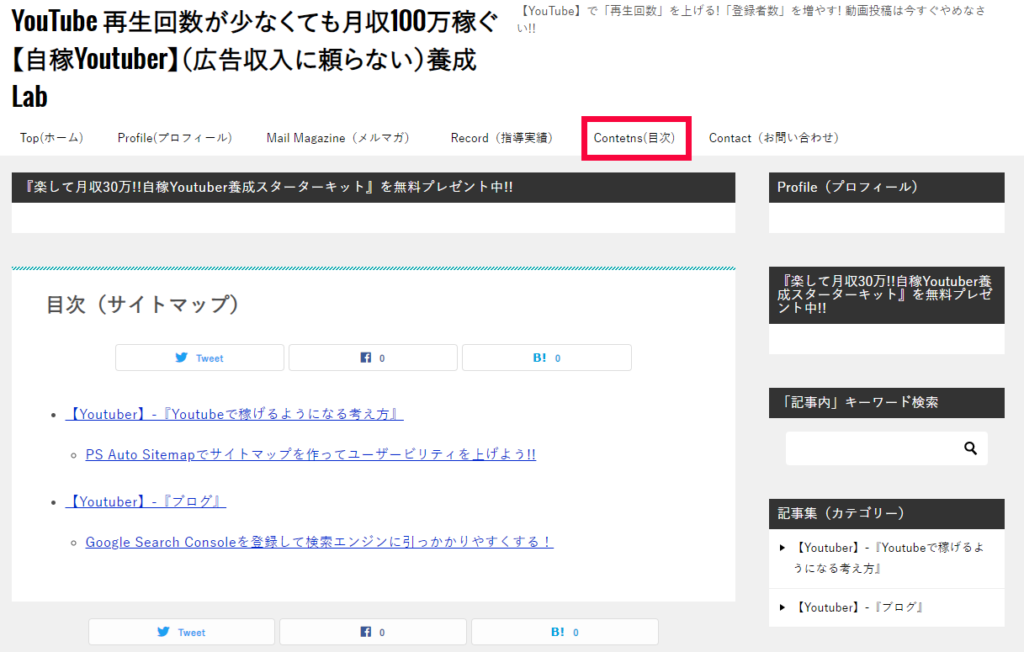
Htmlのサイトマップは以下のようなものです。

ちなみにサイトマップですが、もう一種類あります。
それは、検索エンジンに最適化するのに役立つものです。
検索エンジン用にサイトマップをまだ作成されていない人は、
こちらを参照してください。
PS Auto Sitemap のダウンロード
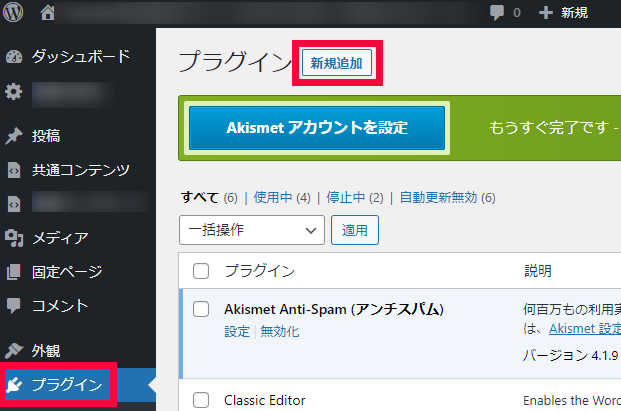
ワードプレスにログインしてプラグインを押してください。
続けて新規追加を押しましょう。

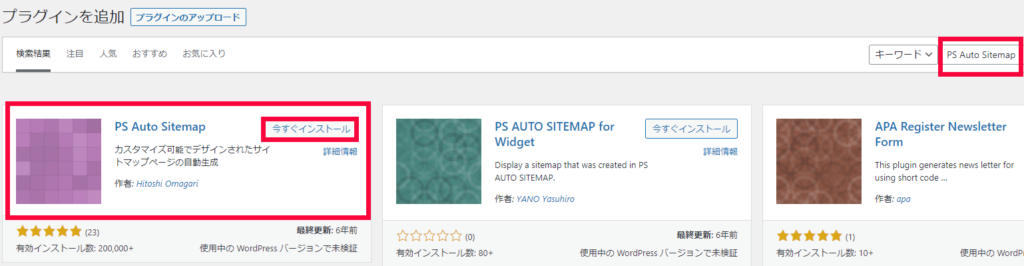
PS Auto Sitemap をキーワード検索してください。
下記のものを見つけたら、今すぐインストールを押してください。

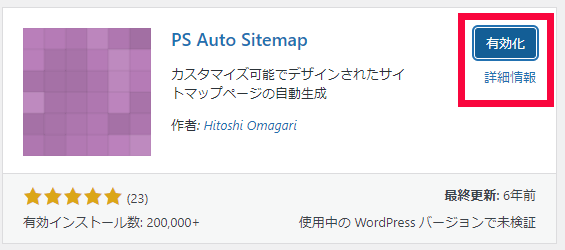
有効化を押しましょう。

PS Auto Sitemap でサイトマップを記事に表示させましょう!
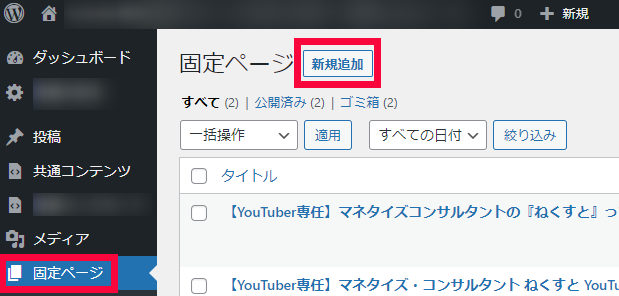
ワードプレスにある固定ページを押してください。
画面が切り替わったら新規追加を押してください。

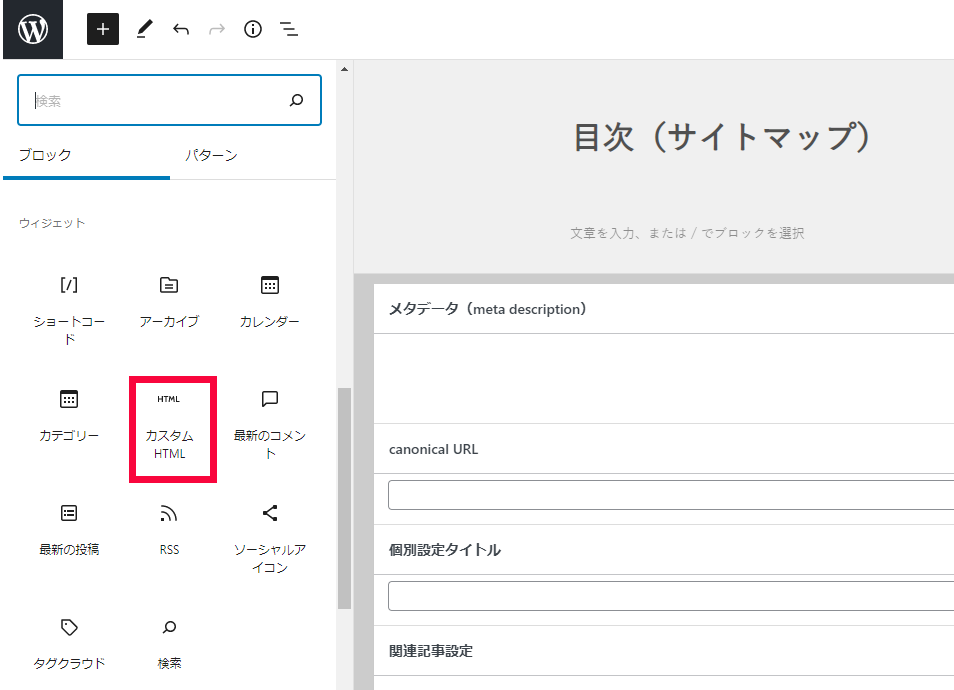
記事タイトルに目次(サイトマップ)と書いて、本文をカスタムHtmlに変更にしてください。
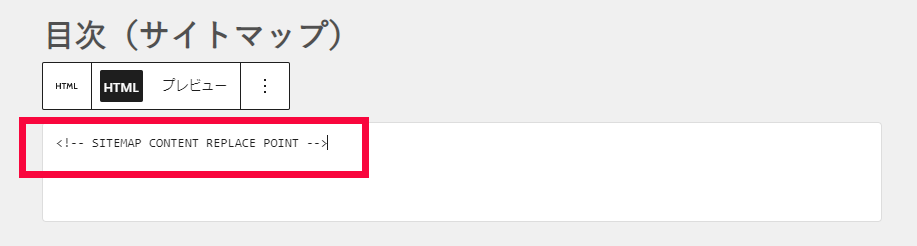
本文に
<!-- SITEMAP CONTENT REPLACE POINT -->をコピーして貼り付けてください。


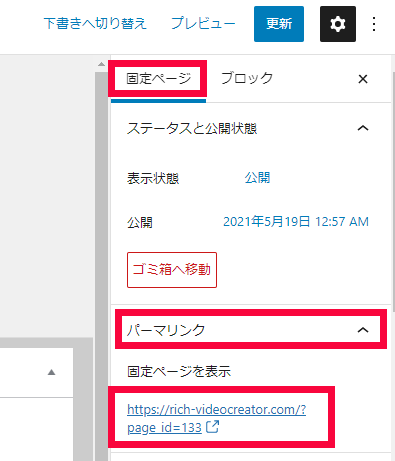
次に、ページIDを調べます。
投稿して、パーマリンクを押してください。
IDの数字をメモしたら、最後にサイトマップの設定をしていきましょう。

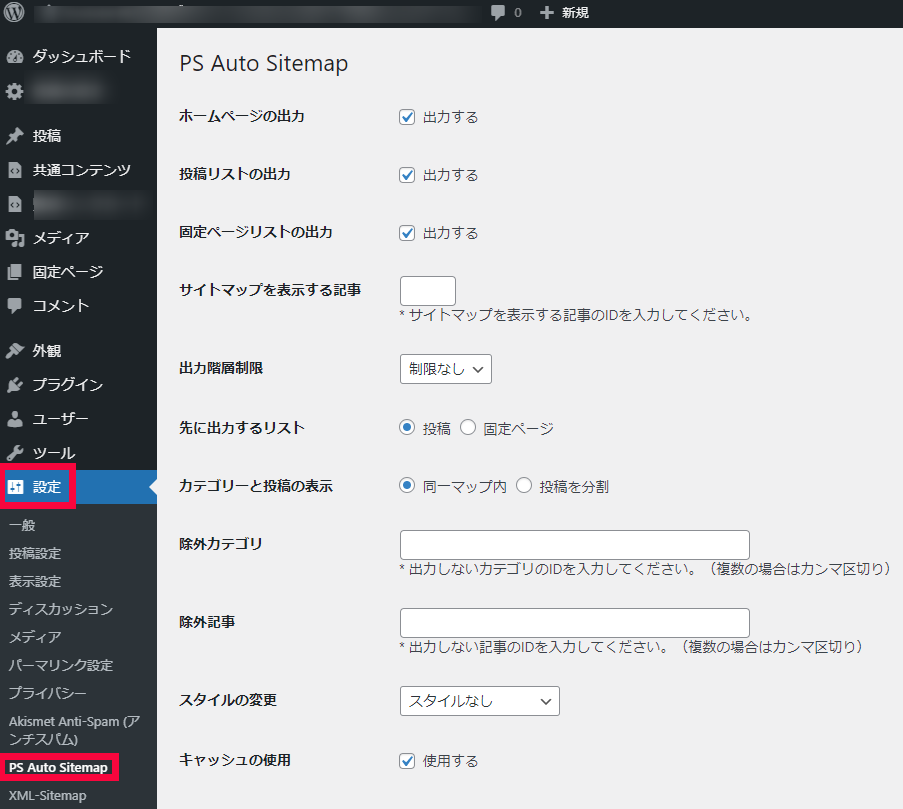
ワードプレスの設定を押し、PS Auto Sitemap を押してください。

あとは、サイトマップに反映させたもの、除外したいものを
選択しましょう。
サイトマップを表示する記事に前にメモしたIDの数字を貼り付けてください。
私の設定は以下になります。
保存ボタンを忘れないで押してください。

目次で作成した固定ページのURLを押すと、以下のようにサイトマップが
作成されます。

おわりに
サイトマップは、グローバルメニュー等にワンクリックで
飛べるようにしておくと、
ユーザーが確認しやすいので設定しておきましょう。