サイトやブログをやっていると、ユーザーのために
画像を使用しますよね?
この画像、積もり積もれば、データーも大きいため
処理が重たくなっていきます。
そうなると、サイトがだんだん開くのに遅くなっていきます。
サイトが遅くなれば、ユーザーに待たせてしまうことになり、
離脱する人も出てくるし、SEOの最適化にもよくありません。
なので、EWWW Image Optimizer を使って画像を圧縮したりして
表示速度を上げていけるようにしましょう。
EWWW Image Optimizer とは?
ワードプレスのプラグインで、画像を圧縮するだけでなく、
画像に保存されている不要なメタデータ(撮影者情報、位置情報、撮影日時、)を削除したり、
Googleが推奨している最新の画像形式であるWebPへ対応する設定も
できます。
EWWW Image Optimizer のインストールと設定
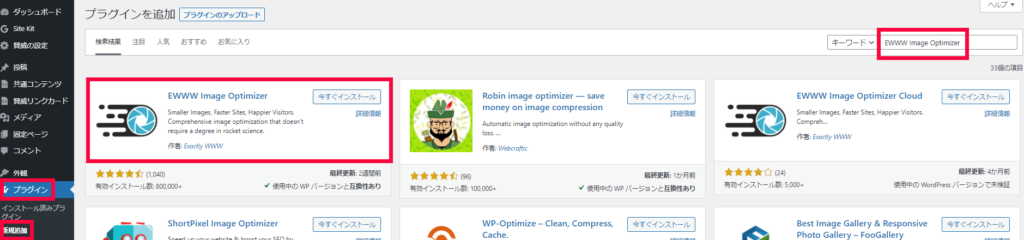
ワードプレスにログインし、プラグイン、新規追加を押してください。
キーワードにEWWW Image Optimizerと入力し検索してください。
2つ表示されますが、cloudでない方をインストールしてください。
(cloud版は、英語版で低負荷のプラグインになりますが、設定が日本語でないので
わかりやすい方で設定しましょう。)
今すぐインストールを押し、有効化してください。

設定していきましょう。

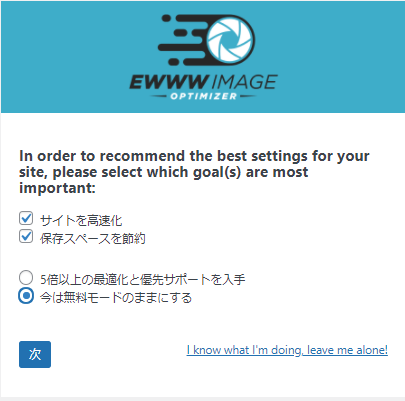
・サイトを高速化
・保存スペースを節約
・今は無料モードのままにする
にチェックを入れて次を押してください。

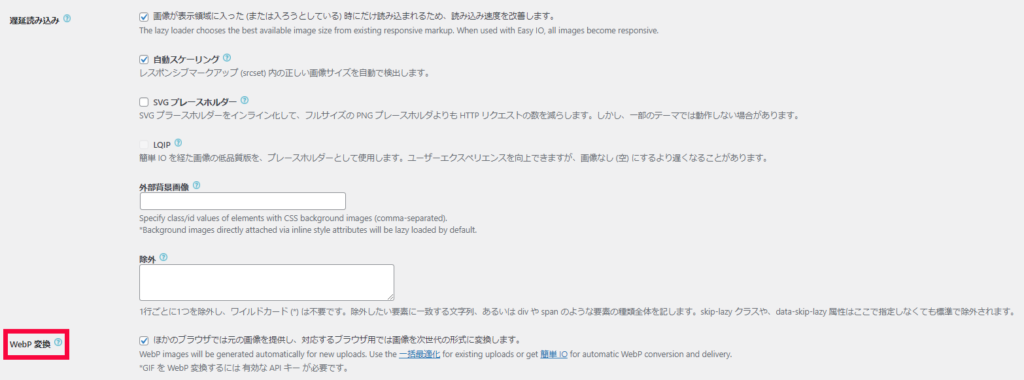
WebP変換がチェック入っていなければ、全てチェックを入れましょう。
設定を保存を押します。

設定していきましょう。
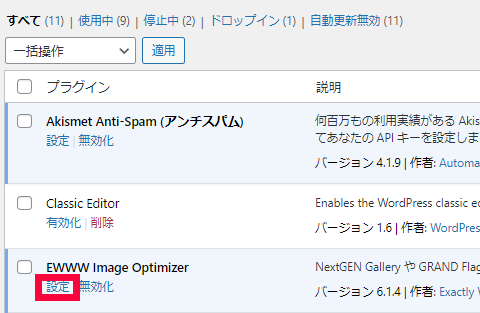
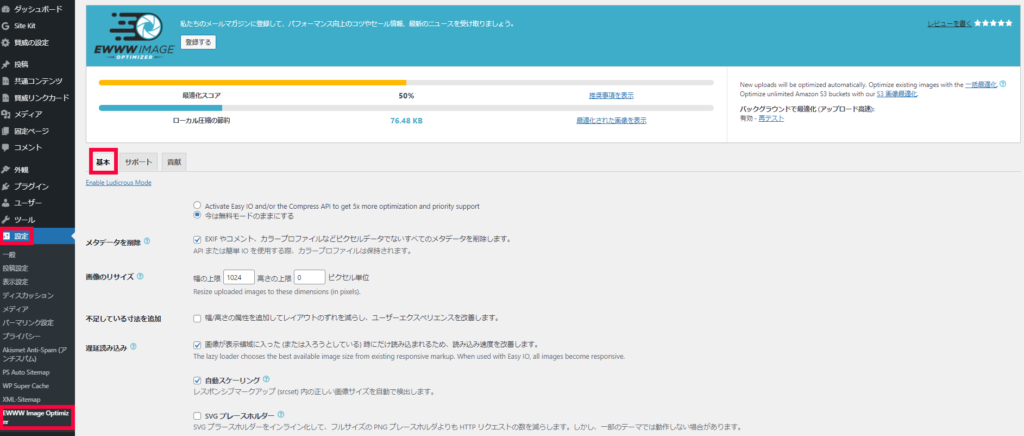
設定、EWWW Image Optimizer、基本を押してください。

・画像のりサイズ
画像のリサイズは、今後アップされる画像のサイズを制限できます。
指定した数字を超える画像がアップされた場合、上記の数字におさめてくれます。
・WebP 変換

WebP(ウェッピー)は、開発元のGoogleが、SEOの最適化に優位になると、
表明していました。
理由は、JPEGやPNGよりもファイルサイズを小さくできるからです。
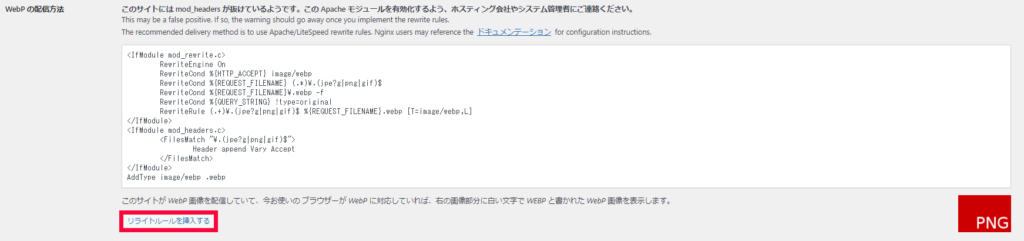
続けて、WebP の配信方法も変更しましょう。
リライトルールを挿入するを押すと、コードを自動で挿入してくれます。

問題なければ、赤のPNGがWEBPになります。

ならなかった人は、サーバーの管理画面にログインし、
手動でコードをコピーして.htaccessに貼り付けましょう。
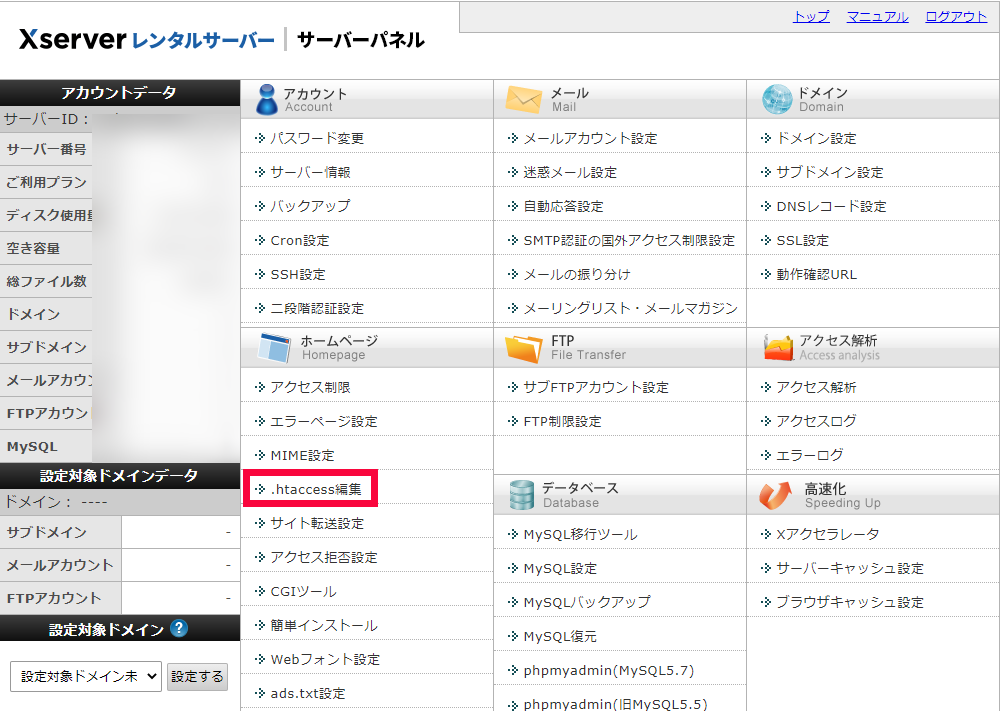
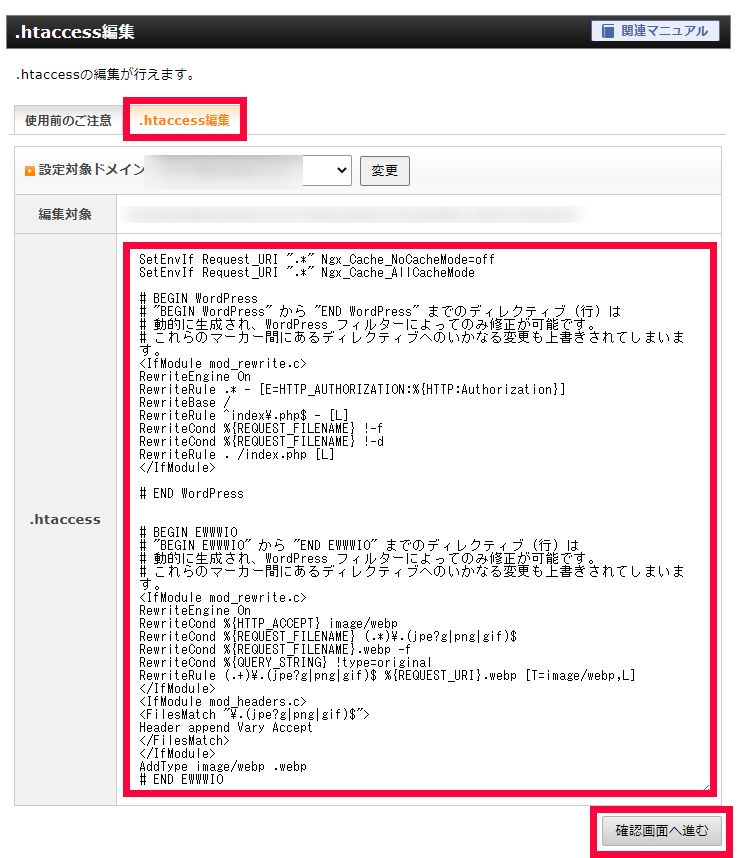
エックスサーバーで解説します。
サーバーパネルにログインしたら、.htaccess編集を押します。

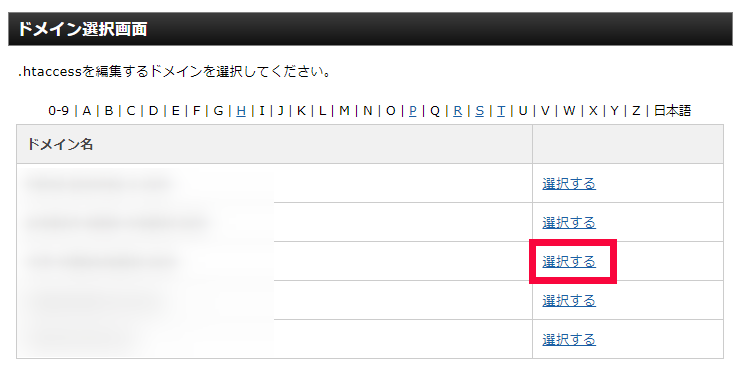
サイトのドメインを選択します。

.htaccess編集を押して、コピーしたのを一番上に貼り付けてください。
確認画面へ進むを押して保存してください。

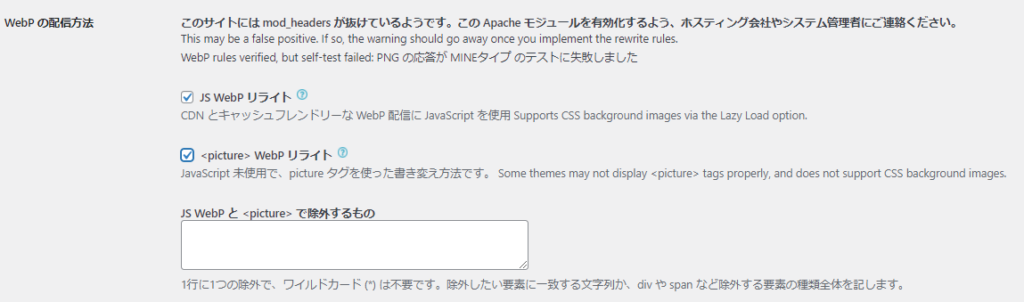
もし、画像が「.webp」で表示できない場合は
JS WebP リライトとpicture WebP リライトにチェックを入れてください。

EWWW Image Optimizer の使い方
既に投稿している画像を圧縮化しましょう。
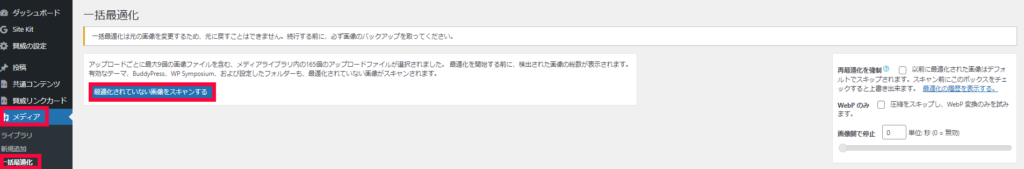
ワードプレスのメディア、一括最適化を押してください。
最適化されていない画像をスキャンするを押してください。

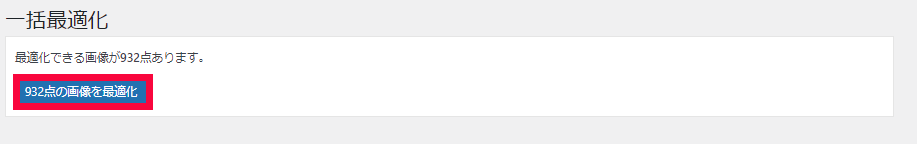
画像を最適化を押します。

新しくアップされる画像については、何もしなくて大丈夫です。
自動で圧縮してくれます。
