サイトにアクセスした時、重たいなって思うことがないですか?
それは訪問者に原因があるのではなく、
サイトの運営者に問題があることが多いです。
サイトが重たくなることを誤って更新続けているため、
表示速度が遅くなっているんです。
表示速度が遅いとデメリットしかないので、
Google PageSpeed Insightsでサイトの表示速度を知り、
改善していきましょう。
Google PageSpeed Insights とは?
Googleが提供するサービスで、ウェブサイトの表示速度を測れ、
改善点までも教えてくれるツールになります。
ダウンロードすることなく、ウェブサイト上で確認できるので、
サイトを大きく触った時は、常にチェックして、
状態を知る癖をつけましょう。
こまめに見てると、どこを触ったから、悪くなったのかの
原因追究がしやすくなります。
表示速度を上げるメリットと表示速度が遅くなるデメリットとは?
表示速度を上げるメリット
表示速度が速いとユーザー(訪問者)のストレスがないため、
不要な離脱を防ぐことができます。
その結果、GoogleのSEO評価も良くなります。
なので、表示速度はサイトを運営する限り、気にするべきところですし、
表示速度が遅くならないように努めないといけません。
表示速度が遅くなるデメリット
自分自身のことで考えてもらうとわかりやすいですが、
サイトにアクセスした時に、ページがモサモサして開くのが
遅ければ、どんな気分になりますか?
アクセスしている=見たいのに、それがすぐに見れないと、
やっぱりイライラするし、
その気分が高まって、もういいや!と違うサイトに行きますよね?
なぜなら、サイトはいくらでもありますしね。
サイトの表示速度が遅くなれば、ユーザーは見てくれなくなります。
なので、できる限り速い速度を維持すべきです。
Googleはユーザー第一主義なので、ユーザーにとって悪いことは、
SEO検索順位にも反映させます。
となると、検索順位も落ちていってしまうことになるので、
記事やキーワードとともにサイトの内部もメンテナンスしては、
改善していくようにしましょう。
Google PageSpeed Insights の使い方とスコアに関して
表示速度が検索順位にも影響することがわかってもらえたと思うので、
あとは、実際にGoogle PageSpeed Insights を活用して
改善していきましょう。
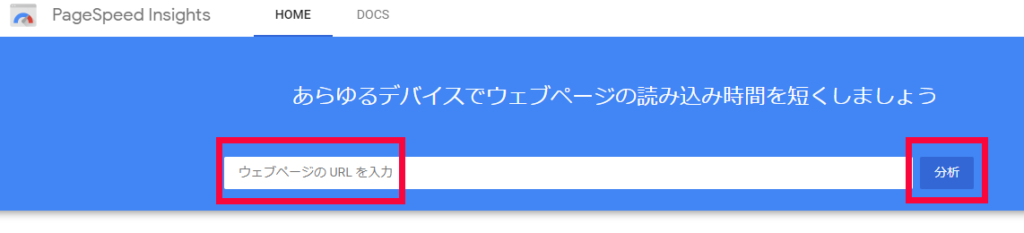
使い方は非常に簡単で、サイトのURLを貼り付けるだけです。

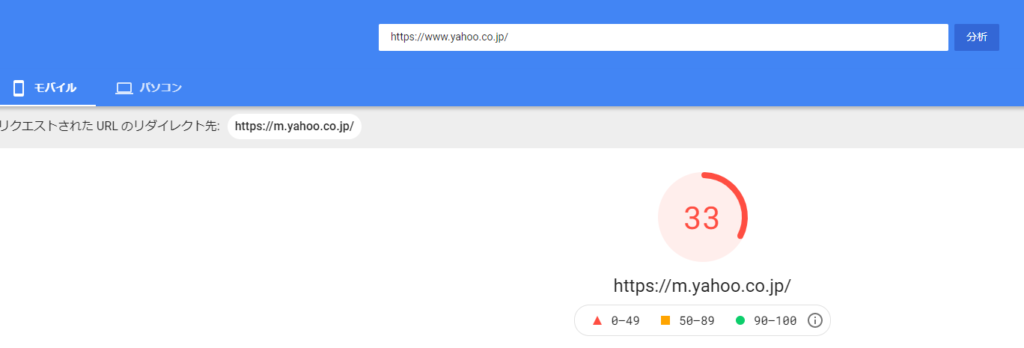
例に、Yahooの表示速度はどんなものか見てみます。
表示速度は、スコアで評価されますが、
なんと、33点でした。

ちなみに、この結果は、モバイルでのスコアです。
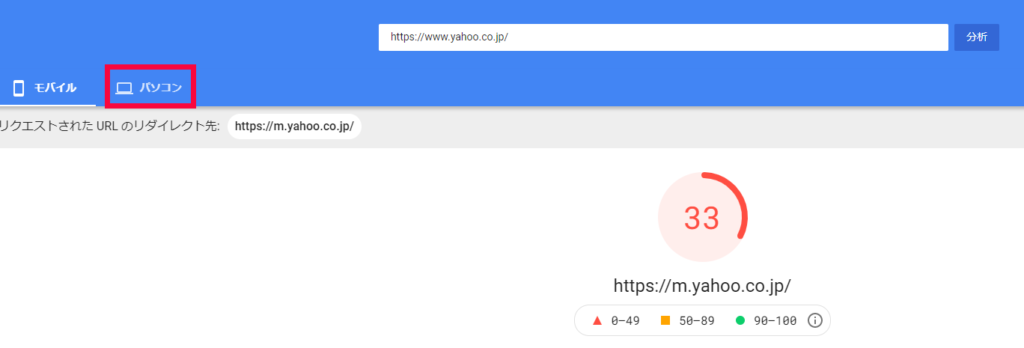
パソコンの方はどうなっているのか同じように調べてみます。
モバイルの横にパソコンがあるので、押してください。

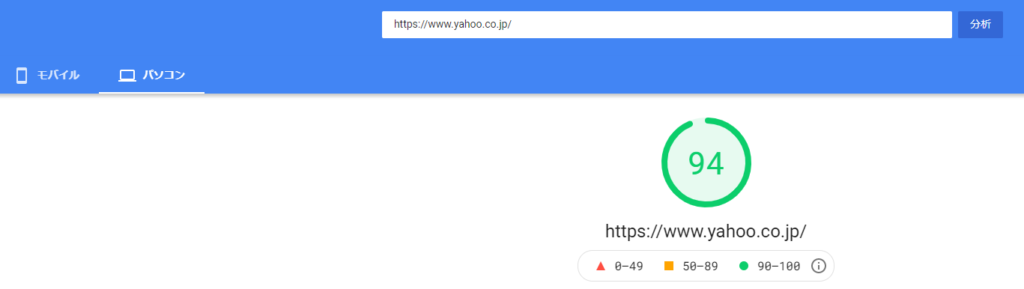
そうすると、94点になり、ハイスコアとなりました。

1サイトだけだと基準値を取れないので、
Google、Bing、livedoorの数字を参考にしてみましょう。
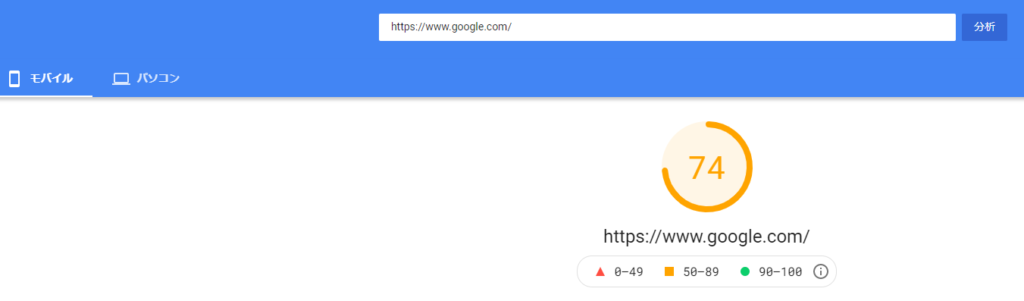
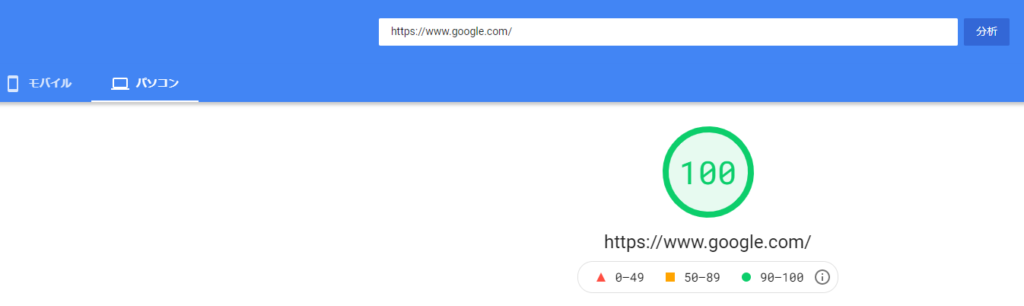
Googleの結果は、、、
モバイルは、74点
パソコンは、100点になりました。


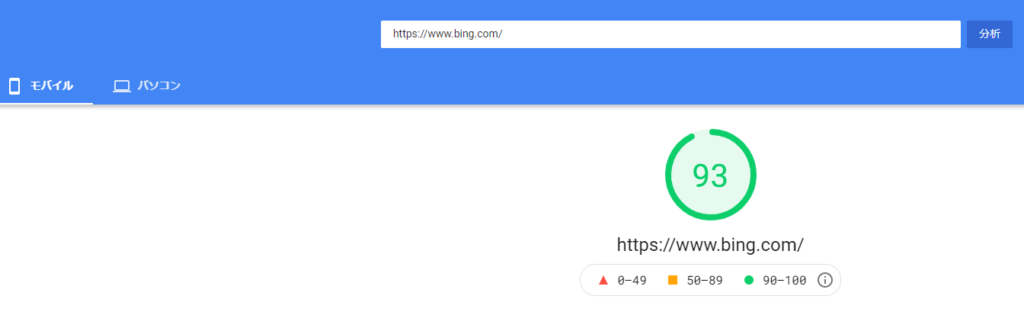
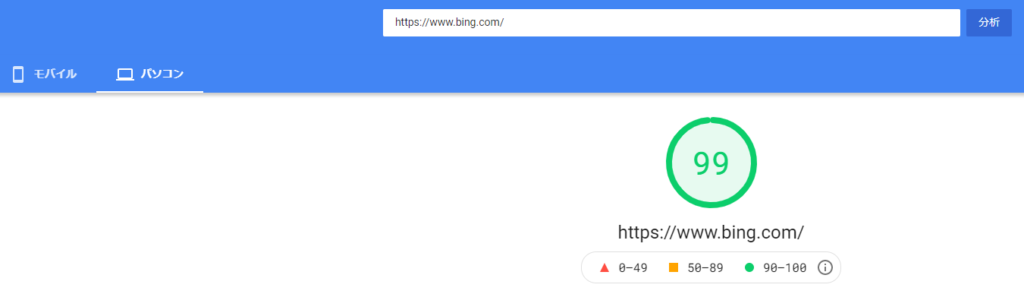
Bingの結果は、、、
モバイルは、93点
パソコンは、99点


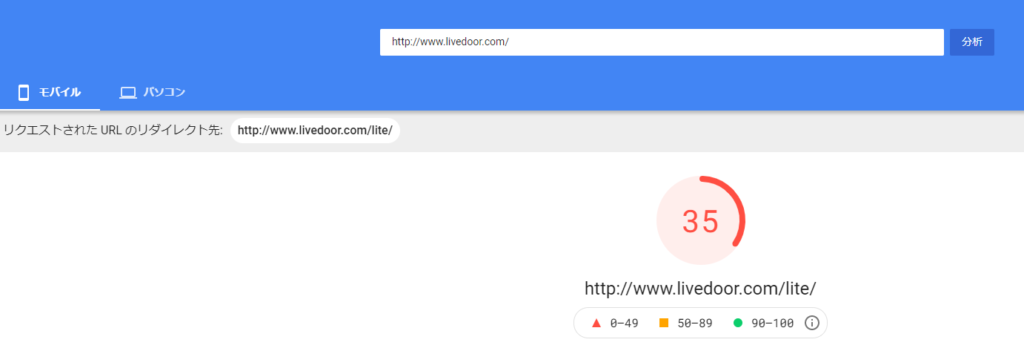
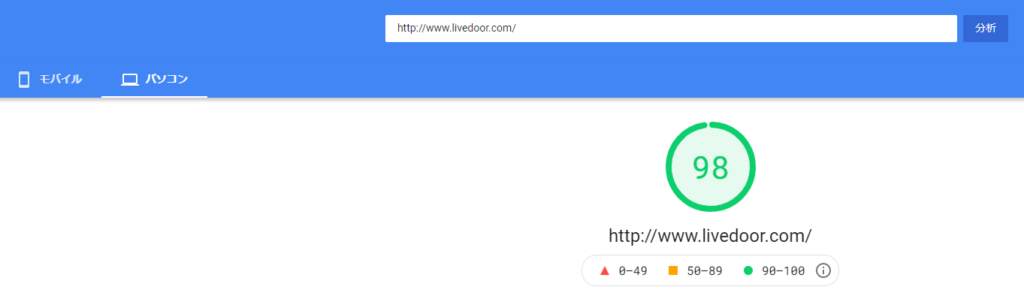
livedoorの結果は、、、
モバイルは、35点
パソコンは、98点でした。


他の方の意見も収集し総括すると、
1.日本のサイトは、Googleの本拠地であるアメリカで
測定されるため、速度結果が落ちます
2.モバイルとパソコンの表示速度は、
モバイルの方が遅くなる傾向があります
ひとまず、点数による評価ですが、
モバイルは、30点以上、
Yahooやlivedoor以上の数字を目指すことをしましょう。
パソコンは、90点以上です。
あとは、競合するライバルのサイトを
調べてみて、ライバルのスコア以上にいれるようにしていきましょう。
特にモバイルの表示速度を
GoogleがSEO上優位にしているようなので、
パソコン同様に数字を高くしてけるように改善しましょう。
現代は、スマホ時代なので、スマホの表示速度を重要視しているのは、
Googleのユーザー第一主義の観点からも合っているので、
影響度は高くなっていくと思われますね。
ちなみに、Googleからは、表示速度に関しての以下のことを
教えてくれています。
英語なので、読めない人は日本語訳にしてください。
私は日本語で読みました。

時間のない人も多いと思うので、重要なことをまとめると、
表示速度が遅くなると、訪問者がサイトから離れるよと言うことです。
・モバイルサイトを完全に読み込むのにかかる平均時間は22秒
・モバイルサイトの表示速度が3秒以上かかると、53%のユーザーが離脱する
・モバイルサイトのページの読み込み時間が1秒から7秒になると、
モバイルサイトの訪問者の離脱率が113%増加する
・ページ上の要素(テキスト、タイトル、画像)の数が
400から6,000になると、コンバージョンの確率は95%低くなる

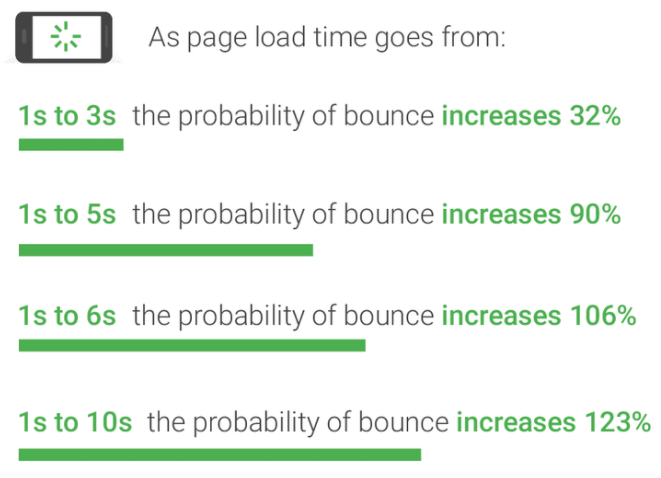
表示速度が1秒から3秒まで遅くなると、直帰率は32%増加する
表示速度が1秒から5秒まで遅くなると、直帰率は90%増加する
表示速度が1秒から6秒まで遅くなると、直帰率は106%増加する
表示速度が1秒から10秒まで遅くなると、直帰率は123%増加する
Google PageSpeed Insights の診断結果の見方
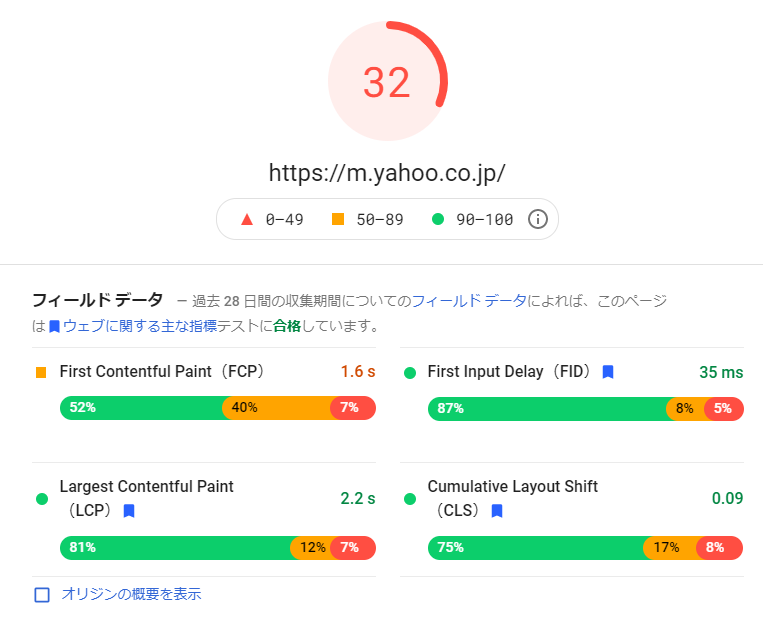
Yahooのデーターで見ていきます。

■フィールドデータ
・First Contentful Paint(FCP)
コンテンツまたは画像が初めて表示されるまでの時間・Largest Contentful Paint(LCP)
ページのコンテンツを読み込めるまでの時間・First Input Delay(FID)
ページが操作可能になるまでの時間・Cumulative Layout Shift(CLS
ページコンテンツに予期しないレイアウトのずれがどれくらいあるか
■ラボデーター

・First Contentful Paint
テキストまたは画像が初めてペイントされるまでにかかった時間です。
・Speed Index
速度インデックスは、ページのコンテンツが
取り込まれて表示される速さを表します。・Largest Contentful Paint
最大コンテンツの描画は、最も大きなテキスト
または画像が描画されるまでにかかった時間です。・Time to Interactive
操作可能になるまでの時間とは、
ページが完全に操作可能になるのに要する時間です。・Total Blocking Time
タスクの処理時間が 50 ミリ秒を上回った場合の、
コンテンツの初回描画から操作可能になるまでの合計時間(ミリ秒)です。・Cumulative Layout Shift
ビューポート内の視覚要素がどのくらい移動しているかを測定する指標です。
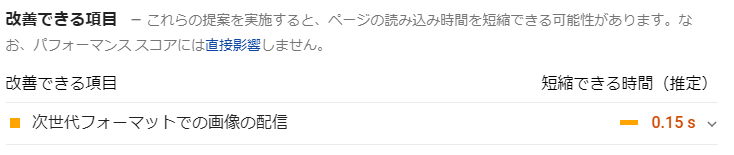
■改善できる項目の見方
改善できる項目と時間も教えてくれます。

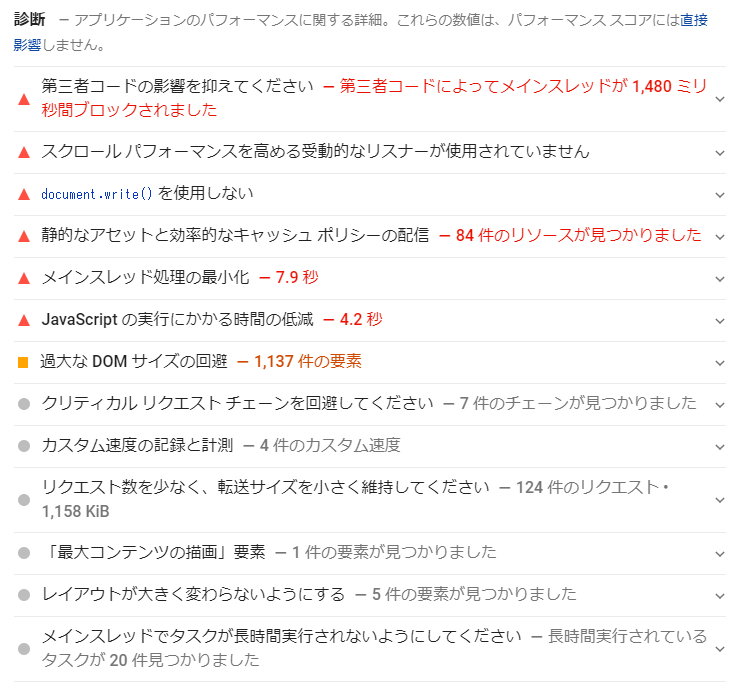
■診断
診断の結果、問題のある項目と詳細を教えてくれます。

■合格した監査
項目が適正であることを教えてくれます。

表示速度に影響が大きいところはどこか?
主に5つです。
・画像
・CSS / JavaScript / HTML
・ブラウザのキャッシュ
・サーバー応答時間
・テキスト
順番に見ていきましょう。
画像を圧縮する
サイズが大きいあるいは、画質が良いとデーターの容量が大きくなります。
なので、画像を圧縮化してサイズを下げることが
望ましいです。
圧縮の方法ですが、3つあります。
・プラグイン
・ウェブサービス
・フリーソフト
プラグインはインストールして設定だけすれば、
あとは画像を上げれば勝手に圧縮してくれるのでオススメです。
ちなみに画像圧縮のおすすめのプラグインは
EWWW Image Optimizerです。
設定されていない人は参照してください。
→ EWWW Image Optimizer
画像をブログにアップする際は、手動でするなら、
JPEG 2000、JPEG XR、WebP に転換しましょう。
その方がSEOに優位に働きます。
CSS / JavaScript / HTMLを圧縮する
CSSとJavaScriptのコード量が多いとデーターの容量が大きくなります。
このあたりは知識が必要なので、わからなければ、
クラウドワークスなど専門に仕事をしている方に見ていただき
改善をする方が安全です。
手を加える場合は、必ずバックアップを取っておきましょう。
ブラウザのキャッシュの保存期間の修正
キャッシュの保存期間を短くすると、再訪問の読み込み時間が短くできます。
ただし、長くした場合、修正が反映するのが遅くなります。
サーバーの応答時間を短くする
サーバーのスペックやPHPのバージョンを新しいものに変更したりすると、
応答時間が短くなります。
テキストを圧縮する
サーバーでの設定になります。
